Itemtemplate is an additional parameter to the factinclude, which can be used to extract specific information from the fact that will be included. With the itemtemplate you can determine which parts of the included fact will be displayed and in what way. The itemtemplate itself is a separate fact that is written in HTML mode where you can set specific tags and CSS styles. When this template is used for factinclude all used tags in the html-code will be replaced with the corresponding data.
For example:
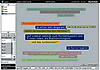
(1) A normal fact:
factchat_e
factchat
Create your very own virtual workspace
|
 |
 |
There are many chatrooms in the Internet. Due to their limited
functionality, most of these chatrooms are only used as "fun tools".
There are three essential, additional functionalities which make
factchat an appropriate tool for work:
 |
 |
 |
 |
 |
postings can be positioned freely (space)
searchable archive (time)
export function
Test the factchat:  http://www.factchat.com http://www.factchat.com
|
 |
Moderate a meeting in the Internet. Use the factchat as a discussion and
brainstorming tool. The minutes of meeting are taken automatically and can be
archived or retrieved upon request. Specific areas of application:
|
 |
| project work: |
|
communication between distributed teams
|
| support: |
|
answer inquiries immediately |
| sales: |
|
personal greeting/service on the website |
 |
You can either integrate the factchat into a factline solution
(platforms), or use it as a module and include it into an existing
website.
For further information see:
 factchat customer platform factchat customer platform
 factchat product sheet (PDF) factchat product sheet (PDF)
 price overview price overview
Do you have any questions or comments?
We are happy to answer your  phone call or your e-mail. phone call or your e-mail.
|
|
 back back
Author: Astrid Holzhauser
Published by: 18509Angela Gamsriegler
Copyright: factline Webservices GmbH
factID: 151324.6 published on 01 Dec. 2005; 10:52
(2) An exaple code for a template:
<html>
<style>
.includeimage img {
width: 100px;
height: 80px;
}
.includemeta {
font-size: 9px;
}
</style>
<div style="border: 1px solid black;">
<h1><titile/></h1>
<div class="includeimage" style="float: left;"><image/></div>
<p><text cuttext="200"/></p>
<h1><link/></h1>
<a href="/<id/>.<v/>">read more</a>
<br clear="all">
<link/>
<div class="includemeta">
<meta/>
</div>
</div>
</html>
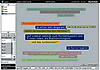
(3) A view of the fact with this itemtemplate:
factchat_e
factchat
Create your very own virtual workspace
|
 |
 |
There are many chatrooms in the Internet. Due to their limited
functionality, most of these chatrooms are only used as "fun tools".
There are three essential, additional functionalities which make
factchat an appropriate tool for work:
 |
 |
 |
 |
 |
postings can be positioned freely (space)
searchable archive (time)
export function
Test the factchat:  http://www.factchat.com http://www.factchat.com
|
 |
Moderate a meeting in the Internet. Use the factchat as a discussion and
brainstorming tool. The minutes of meeting are taken automatically and can be
archived or retrieved upon request. Specific areas of application:
|
 |
| project work: |
|
communication between distributed teams
|
| support: |
|
answer inquiries immediately |
| sales: |
|
personal greeting/service on the website |
 |
You can either integrate the factchat into a factline solution
(platforms), or use it as a module and include it into an existing
website.
For further information see:
 factchat customer platform factchat customer platform
 factchat product sheet (PDF) factchat product sheet (PDF)
 price overview price overview
Do you have any questions or comments?
We are happy to answer your  phone call or your e-mail. phone call or your e-mail.
|
|
 back back
Author: Astrid Holzhauser
Published by: 18509Angela Gamsriegler
Copyright: factline Webservices GmbH
factID: 151324.6 published on 01 Dec. 2005; 10:52
|

